Mapeando yarumos con iD
Introducción
Has identificado un yarumo y quieres agregarlo a OpenStreetMap (OSM). Para ello, puedes utilizar el editor iD, el cual está integrado en la página de OSM. Es importante recordar que, para poder colaborar en OSM, es necesario tener una cuenta.
Ingresando a iD
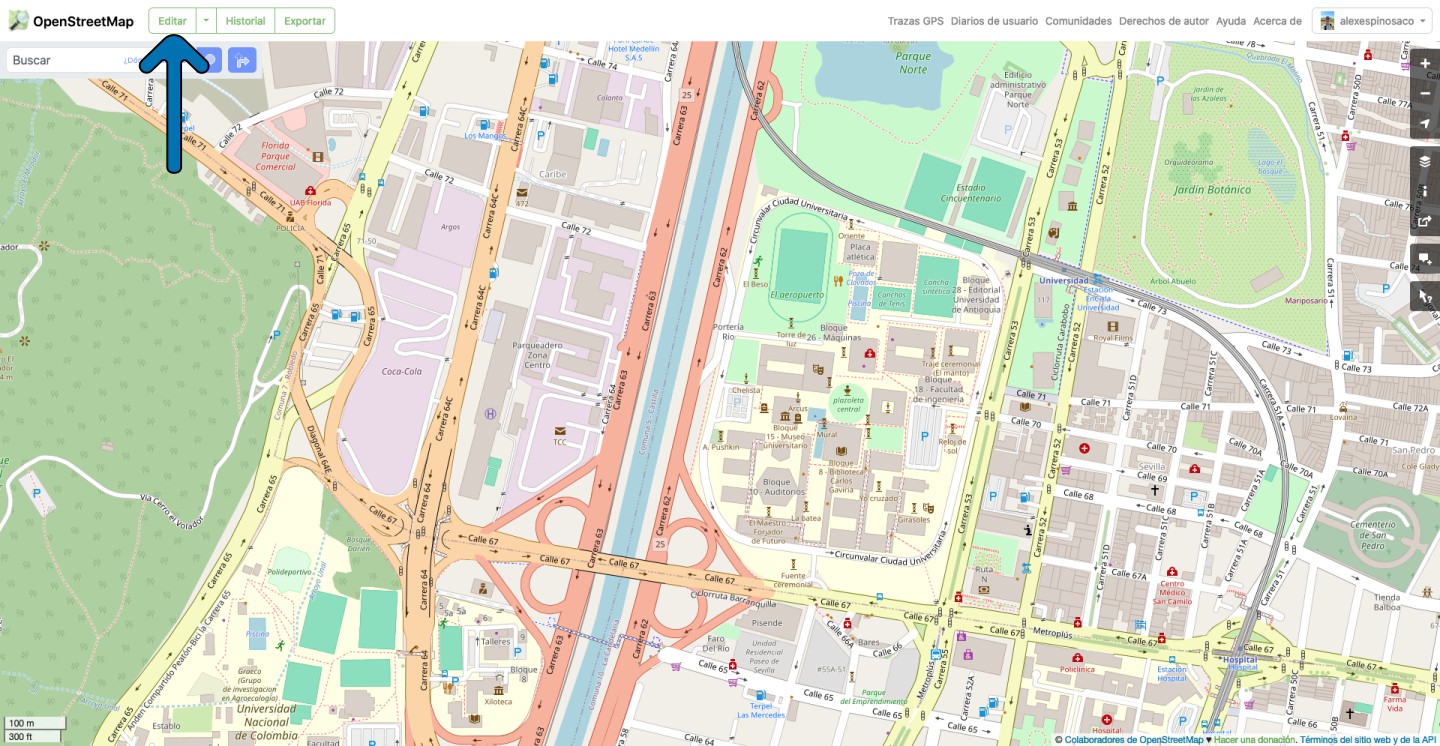
Lo primero que debes hacer es ingresar a openstreetmap.org. Al acceder, verás una imagen similar a la mostrada en la figura Figura 1, aunque la ubicación puede variar. Haga clic en la opción Editar ubicada en la esquina superior izquierda para ingresar al editor iD.
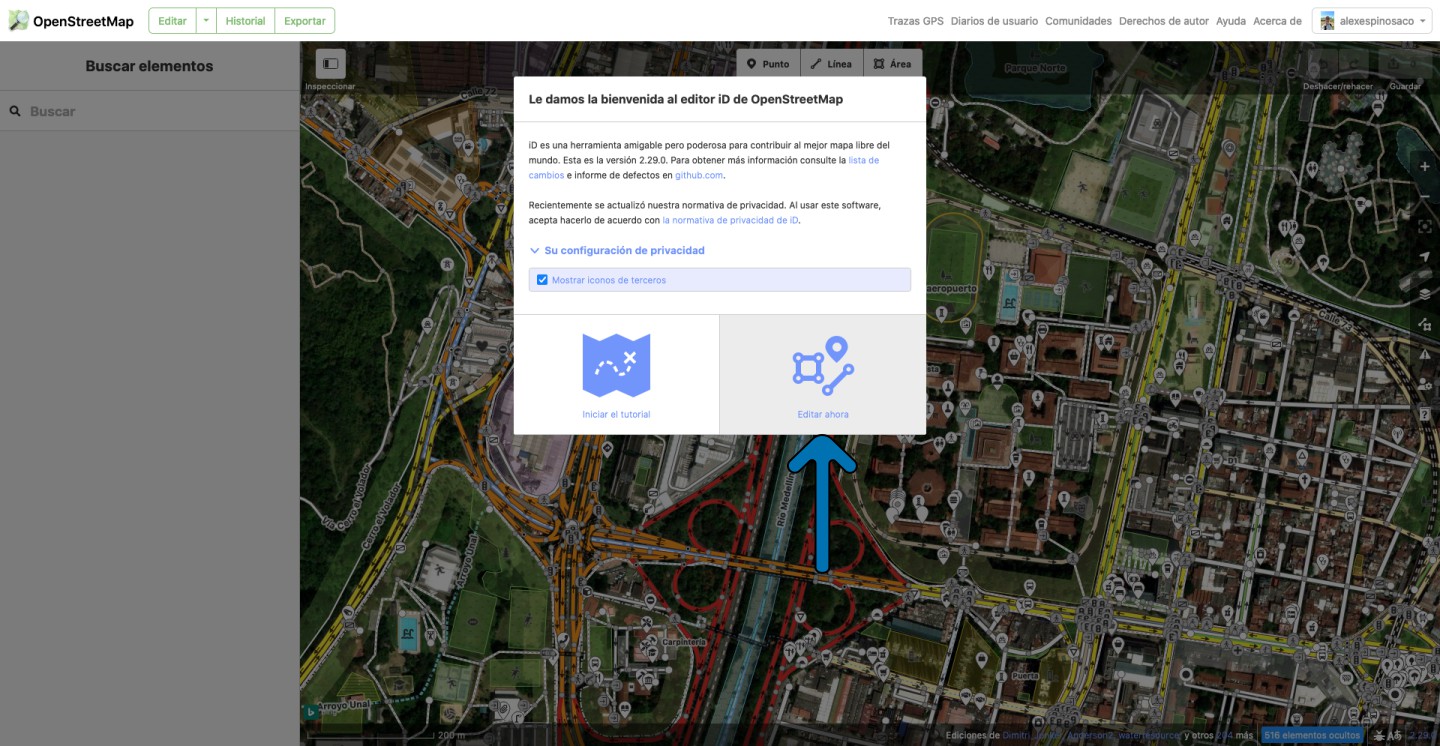
Ahora te encuentras dentro del editor iD. Si es la primera vez que ingresas, verás una pantalla similar a la mostrada en la Figura 2. Asumimos que ya has realizado el tutorial o tiene ligeros conocimientos sobre como agregar datos en OSM, por lo que continuaremos con la opción Editar ahora. Esto activará todo el espacio de trabajo y permitirá interactuar con todas las opciones del editor iD.
Configurando la ortofoto de Medellín
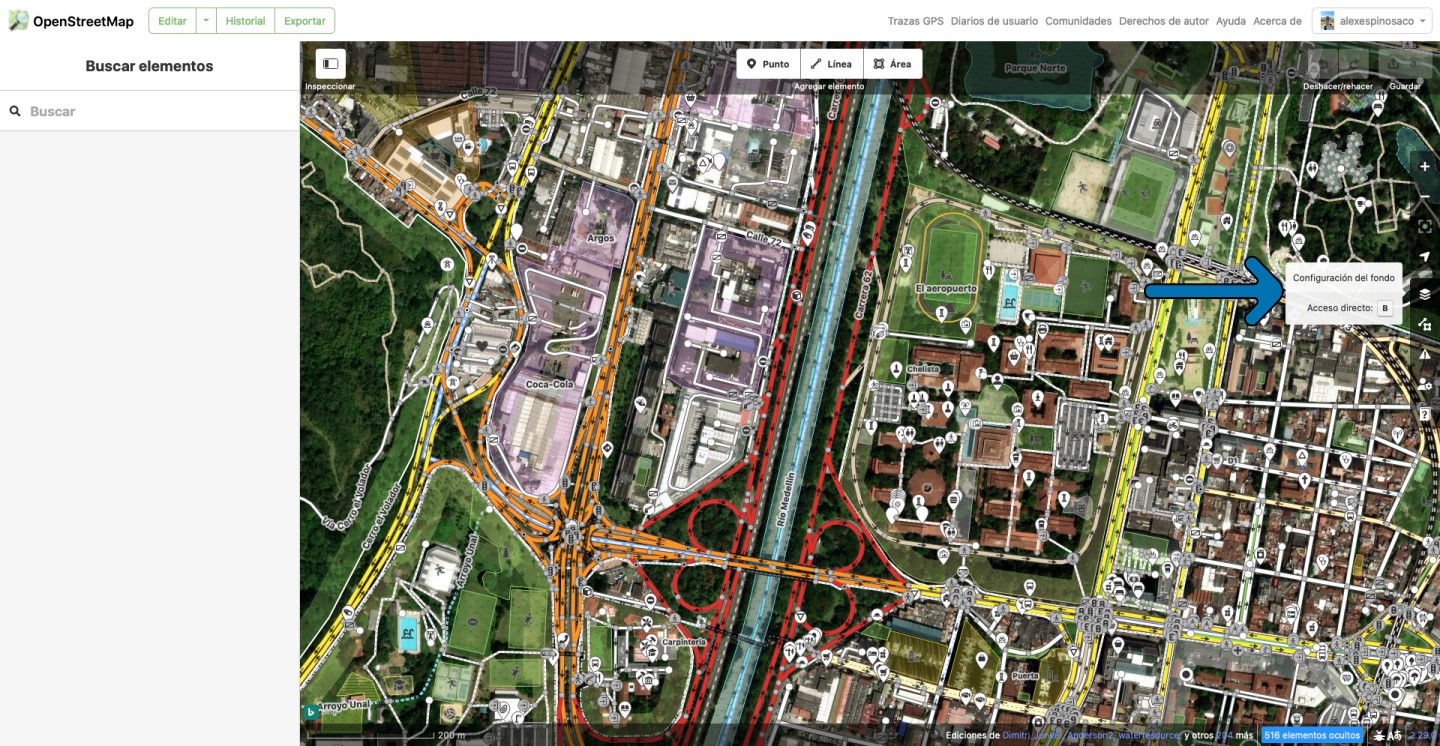
Antes de ingresar los datos, agregaremos a iD la ortofoto de la ciudad de Medellín. Para ello, iremos a la opción Configuración de fondo, ubicada en el lateral derecho, como se muestra en la Figura 3. También puedes realizar esta acción presionando la tecla BB de nuestro teclado.
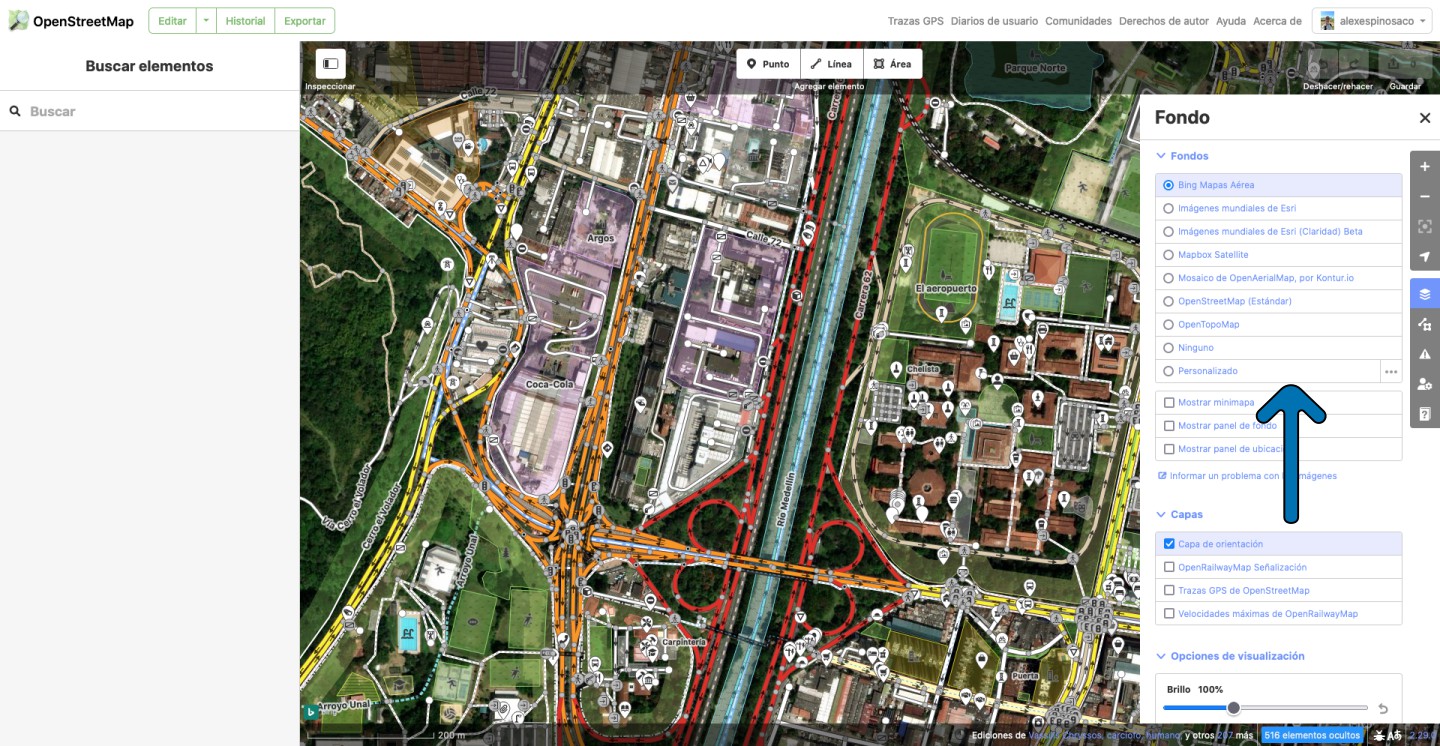
Esto desplegará el menú Fondo, como se muestra en la Figura 4. Aquí, busca y selecciona la opción Personalizado.
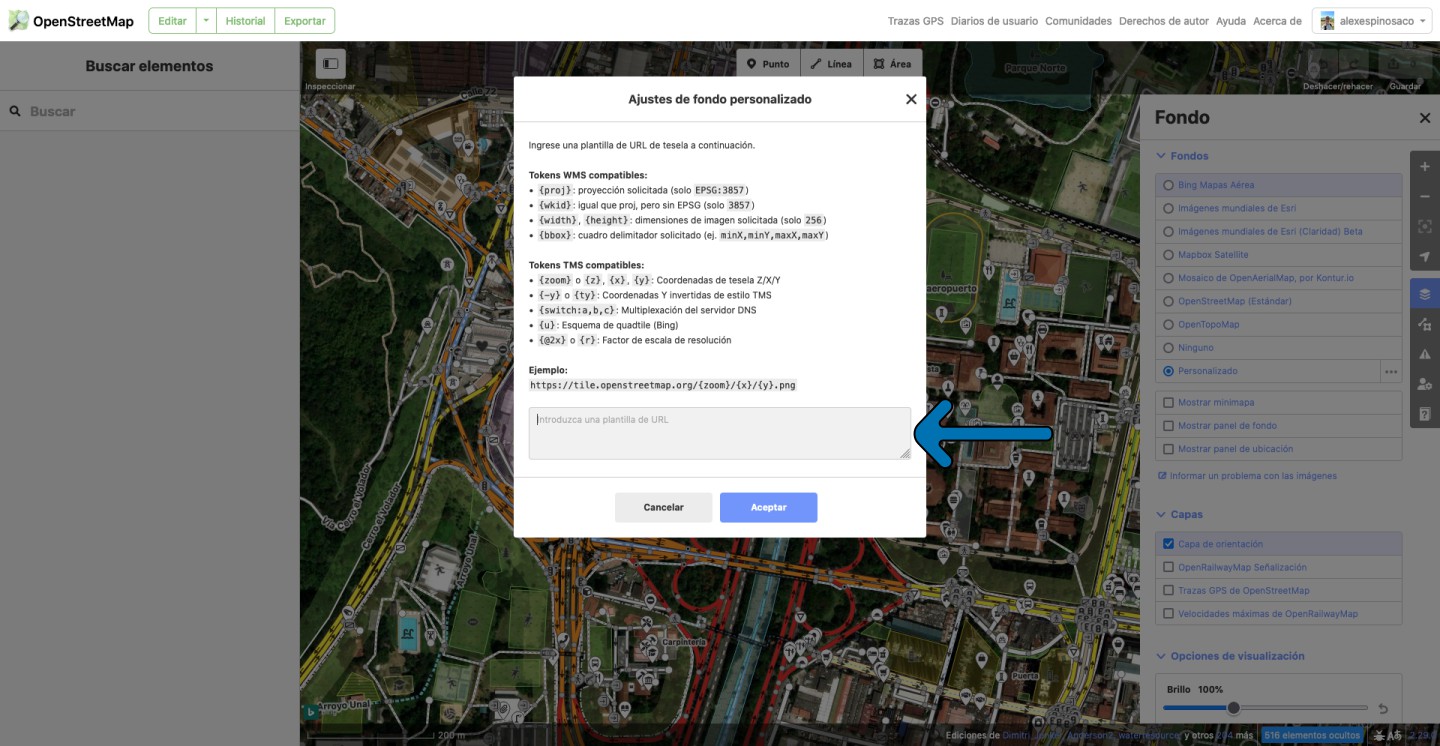
Al hacer clic en Personalizado se desplegará la ventana Ajustes de fondo personalizado, como se muestra en la Figura 5.
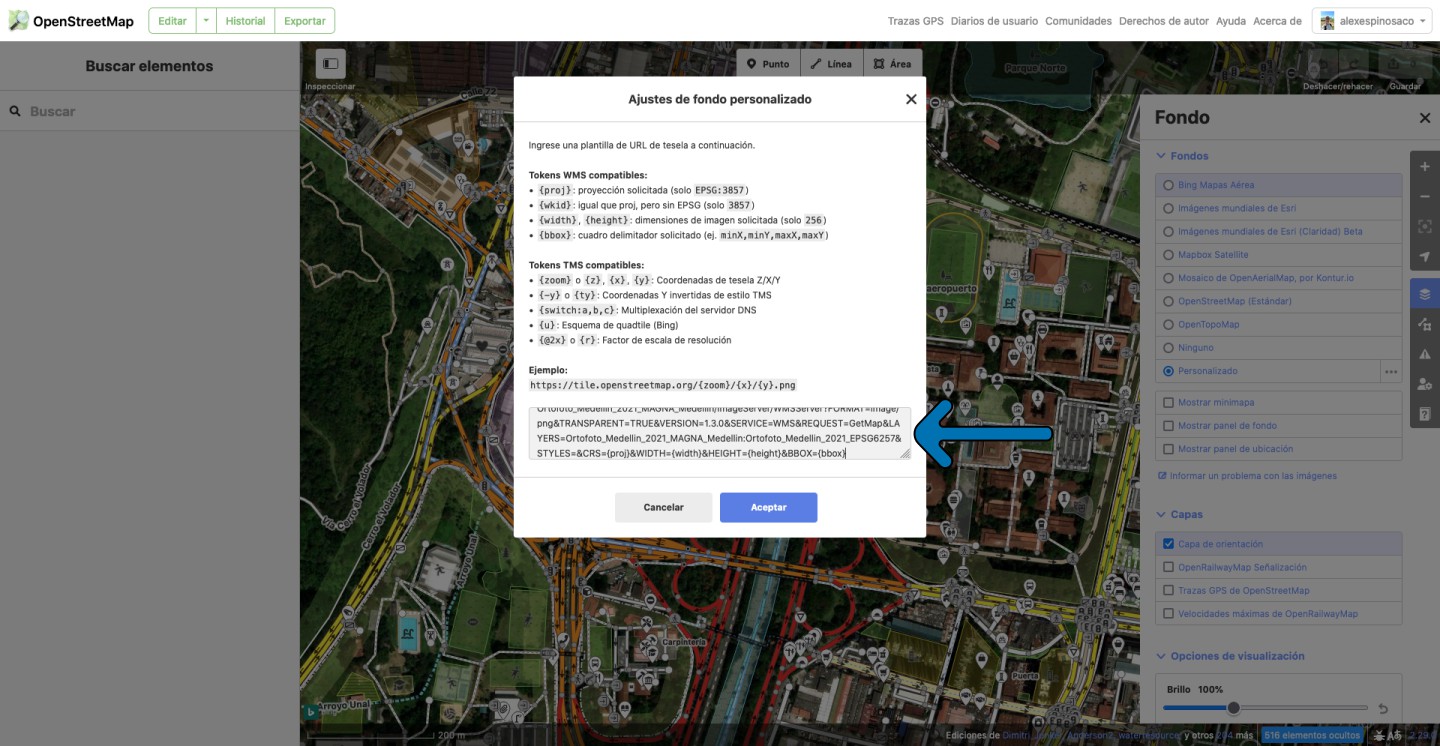
En el cuadro de texto, ingresa la información para configurar adecuadamente la ortofoto de Medellín, tal y como se muestra en la Figura 6. DEspués de ingresar la información, haz clic en Aceptar. Puedes copiar la información desde aquí:
https://www.medellin.gov.co/servidormapas/services/ServiciosImagen/Ortofoto_Medellin_2021_MAGNA_Medellin/ImageServer/WMSServer?FORMAT=image/png&TRANSPARENT=TRUE&VERSION=1.3.0&SERVICE=WMS&REQUEST=GetMap&LAYERS=Ortofoto_Medellin_2021_MAGNA_Medellin:Ortofoto_Medellin_2021_EPSG6257&STYLES=&CRS={proj}&WIDTH={width}&HEIGHT={height}&BBOX={bbox}
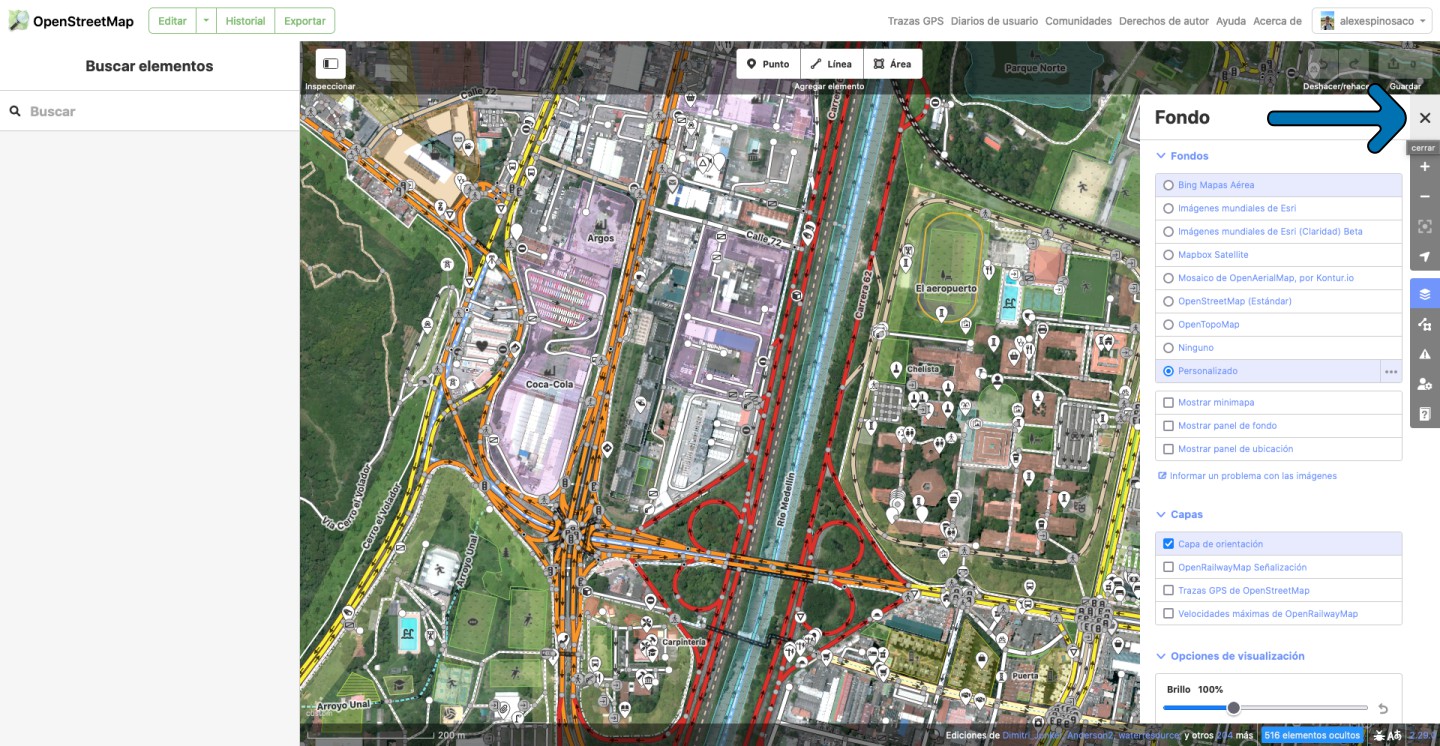
}Ahora que tienes configurada la ortofoto de Medellín, la resolución de lo que ves es mucho mejor. Ahora puedes comenzar a buscar en el mapa la ubicación del árbol que quieres mapear.
Añadiendo un punto
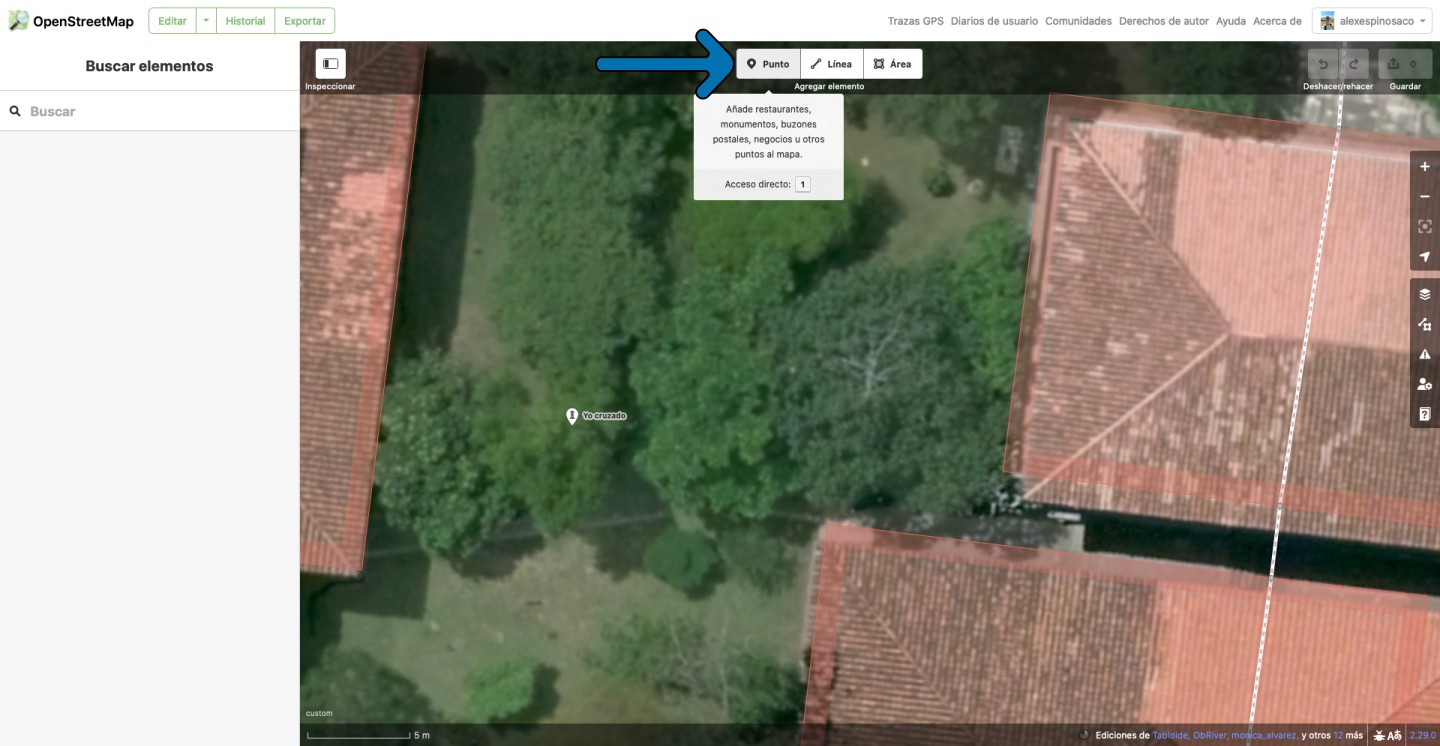
Ya que encontraste la ubicación del árbol que quieres mapear, lo primero que tenemos que hacer es agregar un Punto, ya que esta es elemento apropiado en OSM para agregar árboles. El botón para agregar puntos, se encuentra en la barra central en la parte superior de la pantalla, como se muestra en la Figura 7.
Tras hacer clic en la botón Punto, el cursor cambia por una una cruz (). Al hacer clic en la ubicación del árbol, esto agrega un punto (
) en el mapa y se despliega el menú Selecciona tipo de elemento, como se muestra en la Figura 8. Este menú permitirá agregar las etiquetas apropiadas para mapear correctamente el árbol.
Etiquetando un árbol
A partir de aquí, comenzarás a añadir las etiquetas que identifican correctamente nuestro árbol. En este caso, mapearemos un individuo perteneciente a la especie Cecropia peltata que se encuentra en la Universidad de Antioquia.
En Método podrá encontrar toda la información sobre las etiquetas a usar.
Seleccionando el tipo de elemento
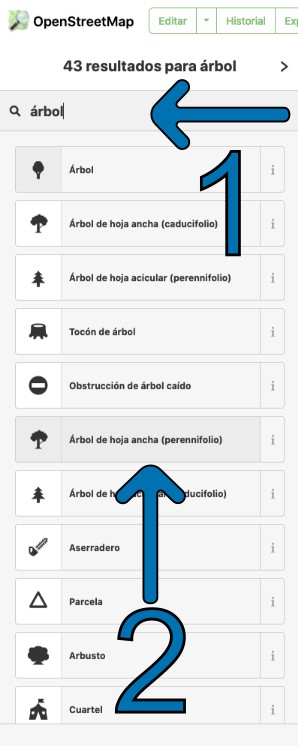
El menú Selecciona tipo de elemento facilita el proceso de etiquetado. En el cuadro de búsqueda de este menú, escribé la palabra «árbol» y verás como se despliegan varias opciones, como se muestra en la Figura 9. Como sabemos que los yarumos son árboles de hoja ancha perennifolios (simpre tiene hojas funcionales), selecciona la opción Árbol de hoja ancha (perennifolio).
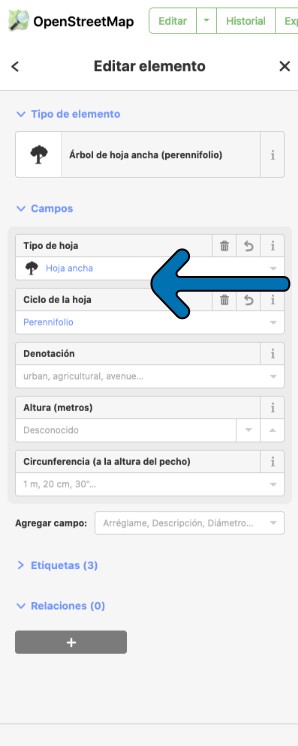
Después de hacer clic en la opción Árbol de hoja ancha (perennifolio), el menú cambia inmediatamente a Editar elemento. En este menú ingresarás el resto de información del árbol que estás mapeando. En éste menú se despliegan varias opciones de forma automática, como se muestra en la Figura 10. Entre ellas, Tipo de hoja y Ciclo de la hoja ya aparecen con su correspondiente información Hoja ancha y Perennifolo.
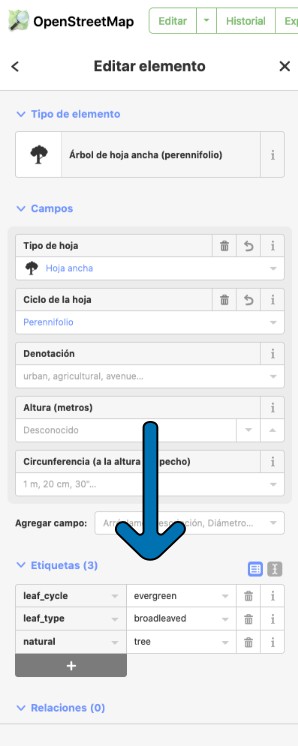
Antes de continuar añadiendo la información del árbol que estemos mapeando, es importa señalar que en el menú Editar elemento se encuentra la sección Etiquetas. En esta sección es donde se generan las etiquetas en el formato que OpenStreetMap acepta: key=value. Más adelante, volveremos a esta sección para agregar unas etiquetas de forma manual.
Agregando la denotación
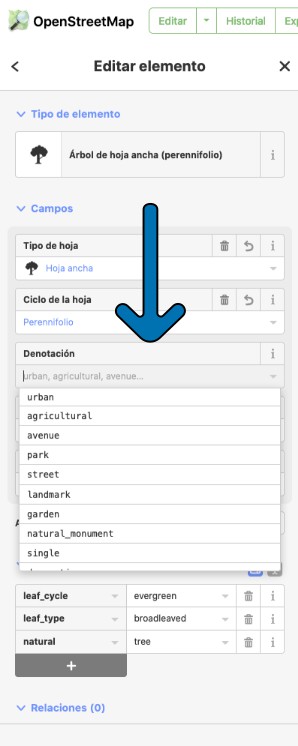
En este mismo menú, puedes añadir la información del árbol que estás mapeando. Continúa con la opción Denotación; al hacer clic en ella, se despliega un listado con varios valores. Como este yarumo está al lado de un sendero peatonal, selecciona la opción street, como se muestra en la Figura 11. Si tienes la Altura y la Circunferencia, también las añadirías.
Agregando más campos
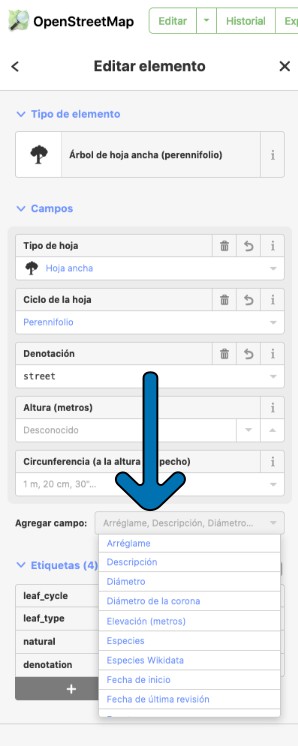
El menú Editar elemento despliega unas opciones por defecto; otras las tenemos que agregar nosotros mismos. Para ello, vamos a la opción Agregar campo y, en el listado que se despliega, seleccionamos la opción que nos interese, como se muestra en la Figura 12.
Agregando la especie y el género
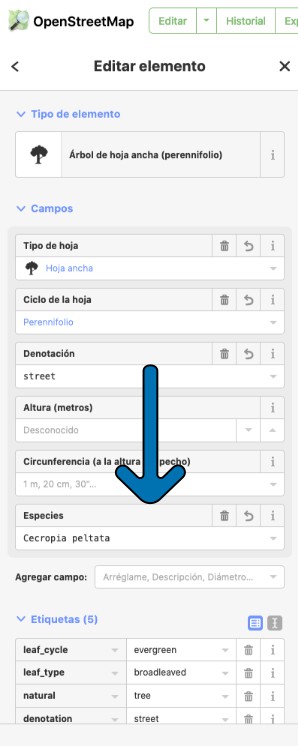
Selecciona la opción Especies para desplegar un nuevo cuadro donde podrás ingresar el nombre científico de la especie. En este caso, el valor a añadir es Cecropia peltata, como se muestra en la Figura 13. En este mismo listado, puedes agregar la opción Género y, en este caso, el valor es Cecropia.
Agregando información de Wikidata y Wikipedia
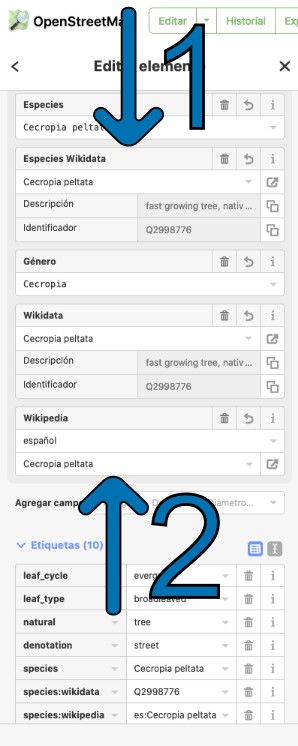
Selecciona la opciones Especies Wikidata y Wikidata, para desplegar dos nuevos cuadros donde agregarás la información de la especie que se encuentre en Wikidata y Wikipedia, como se muestra en la Figura 14. En estos cuadros los valores que puedes ingresar son el nombre científico de la especie o los identificadores únicos de Wikidata. En este ejemplo, estos son Cecropia peltata y Q2998776, respectivamente. Es importante señalar que cuando se añade el valor correspondiente en las opciones Especies Wikidata y Wikidata, ambos cuadros muestran los valores Descripción e Identificador. La opción Wikidata también despliega la opción Wikipedia con los valores del idioma y el nombre del artículo en esta.
Agregando más etiquetas
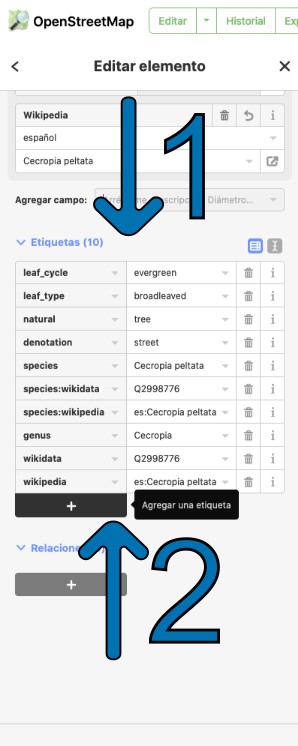
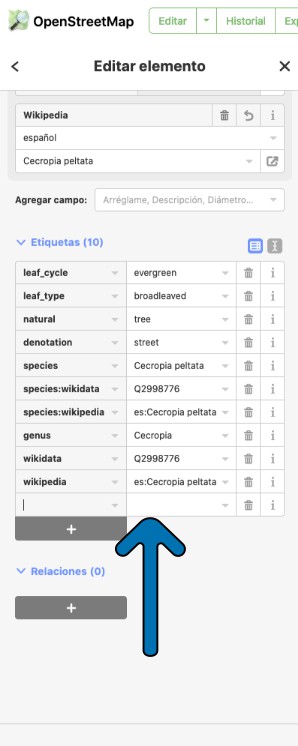
Aunque la opción Agregar campo del menú Editar elemento presenta varias opciones asociadas al mapeo y etiquetado de árboles, no aparecen todas las requeridas. Por lo tanto, debemos agregar manualmente las faltantes. Para ello, dirígete a la sección Etiquetas del menú Editar elemento y haz clic en el símbolo + que corresponde a Agregar una etiqueta, como se muestra en la Figura 15.
Al hacer clic en Agregar una etiqueta, aparecerá un cuadro en blanco en la sección Etiquetas, como se muestra en la Figura 16. Aquí agregarás una a una las etiquetas faltantes. En el cuadro de la izquierda va key y en el de la derecha va value.
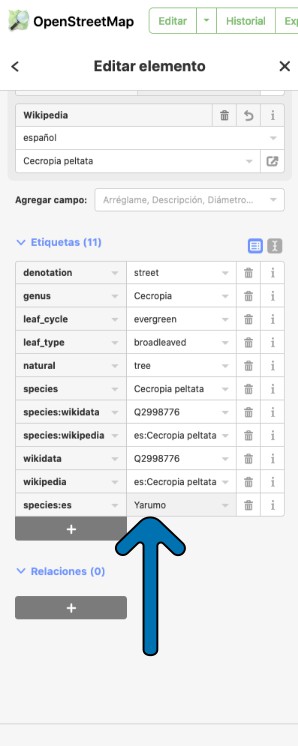
Comienza con el nombre común de la especie en español. Agrega species:es como key y, en este ejemplo, Yarumo como value, como se muestra en la Figura 18.
species:es como key y Yarumo como value en la sección de Etiquetas. La flecha indica donde se ha agregado la nueva etiqueta.
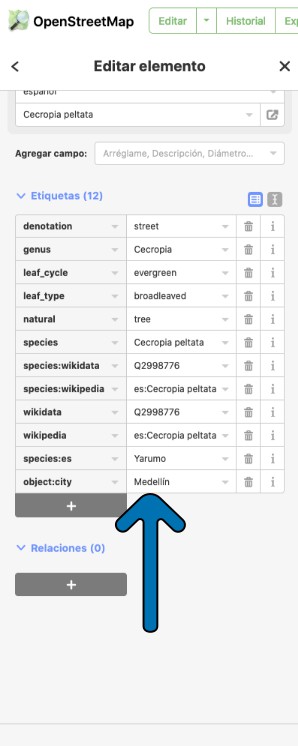
A continuación, agrega una nueva etiqueta para especificar la ciudad donde se encuentra el árbol que estás mapeando. En este ejemplo, usa object:city como key y Medellín como value.
Guardando los cambios
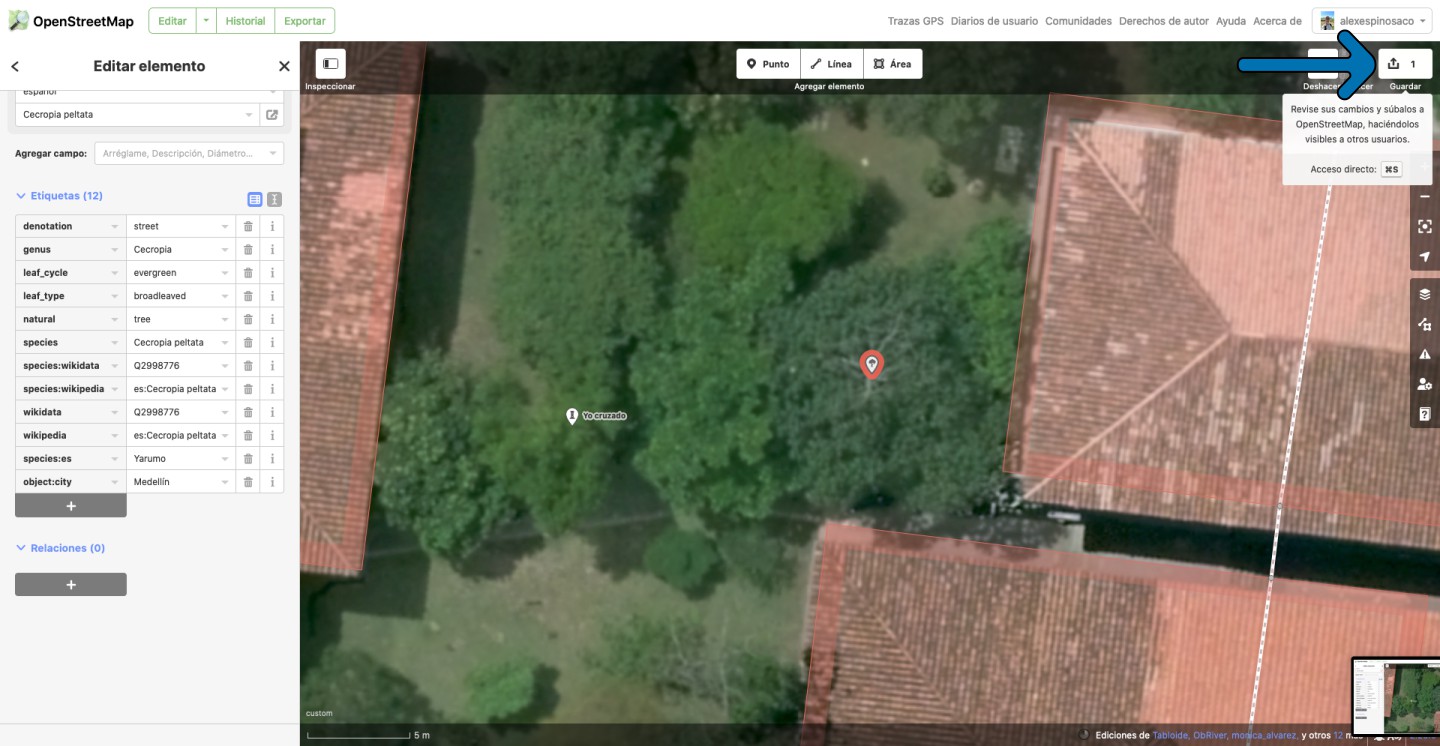
Estás casi listos para subir y compartir el árbol que estás mapeando. En este punto, es buena idea revisa todos los cambios que hemos hecho, corroborar que el punto esté dónde debería y que todas las etiquetas sean correctas. Después de esto, puedes guardar el trabajo. Para ello, haz clic en la opción Guardar en la esquina superior derecha, como se muestra en la Figura 19.
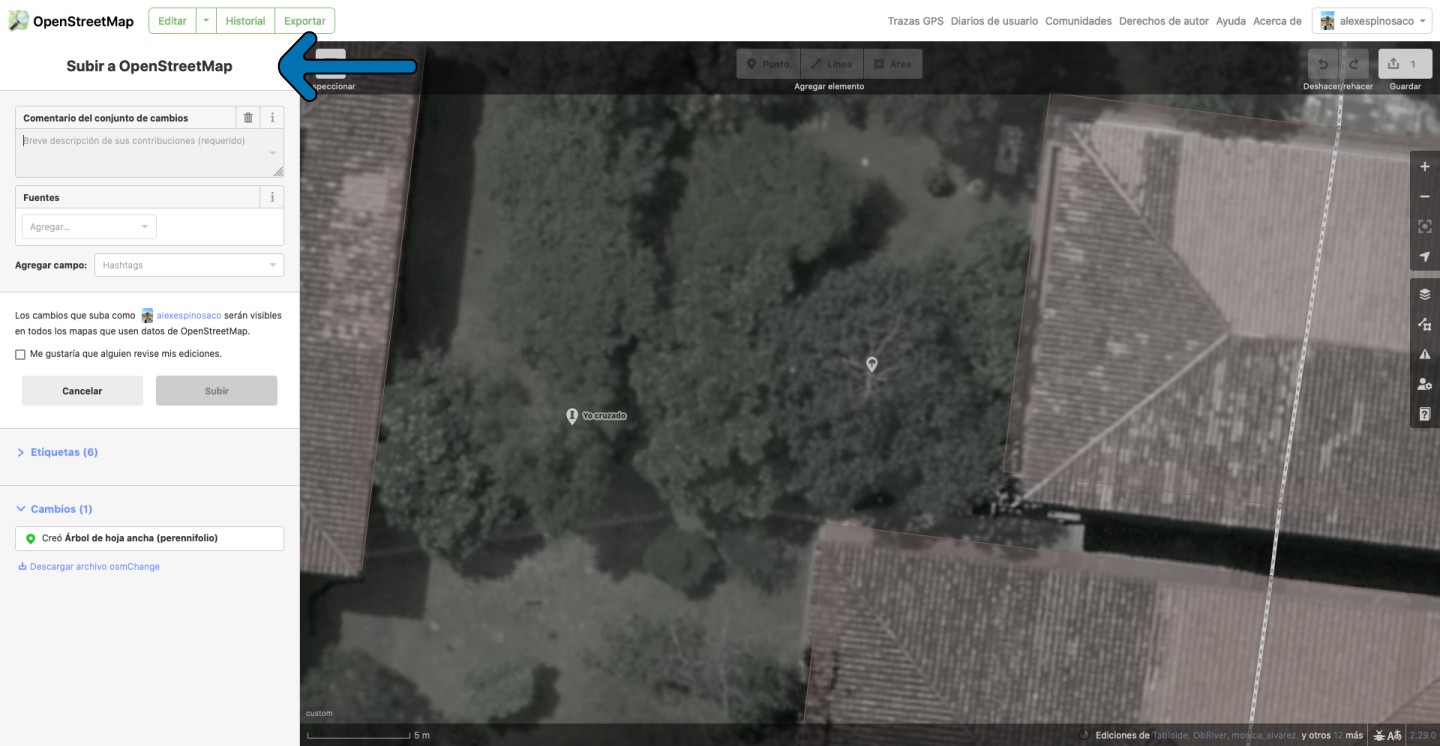
Tras hacer clic en la opción Guardar, el entorno cambia de color y el menú Editar elemento se convierte en el menú Subir a OpenStreetMap. En éste menú tienes que añadir cierta información para que los cambios se guarden correctamente y puedan ser observador por otros.
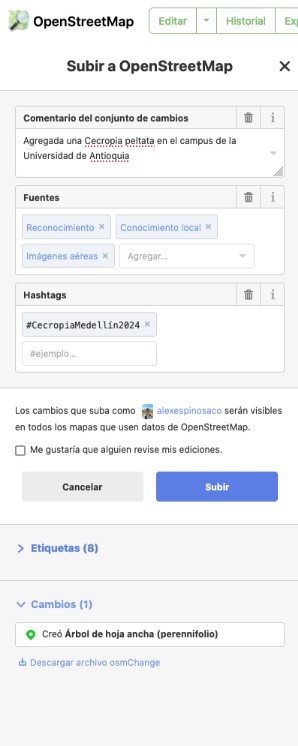
Entre las opciones que tienes que completar con información referente a los cambios realizados se encuentran: Comentario del conjunto de datos, donde se describe concisamente que haz hecho; Fuentes, donde mencionas las fuentes que haz utilizado para mapear el árbol; y Hashtags, una opción recomendada para hacer un seguimiento al proyecto. En este caso, el hashtag es #CecropiaMedellín2024. Esta información la puedes llenar como se muestra en Figura 21.
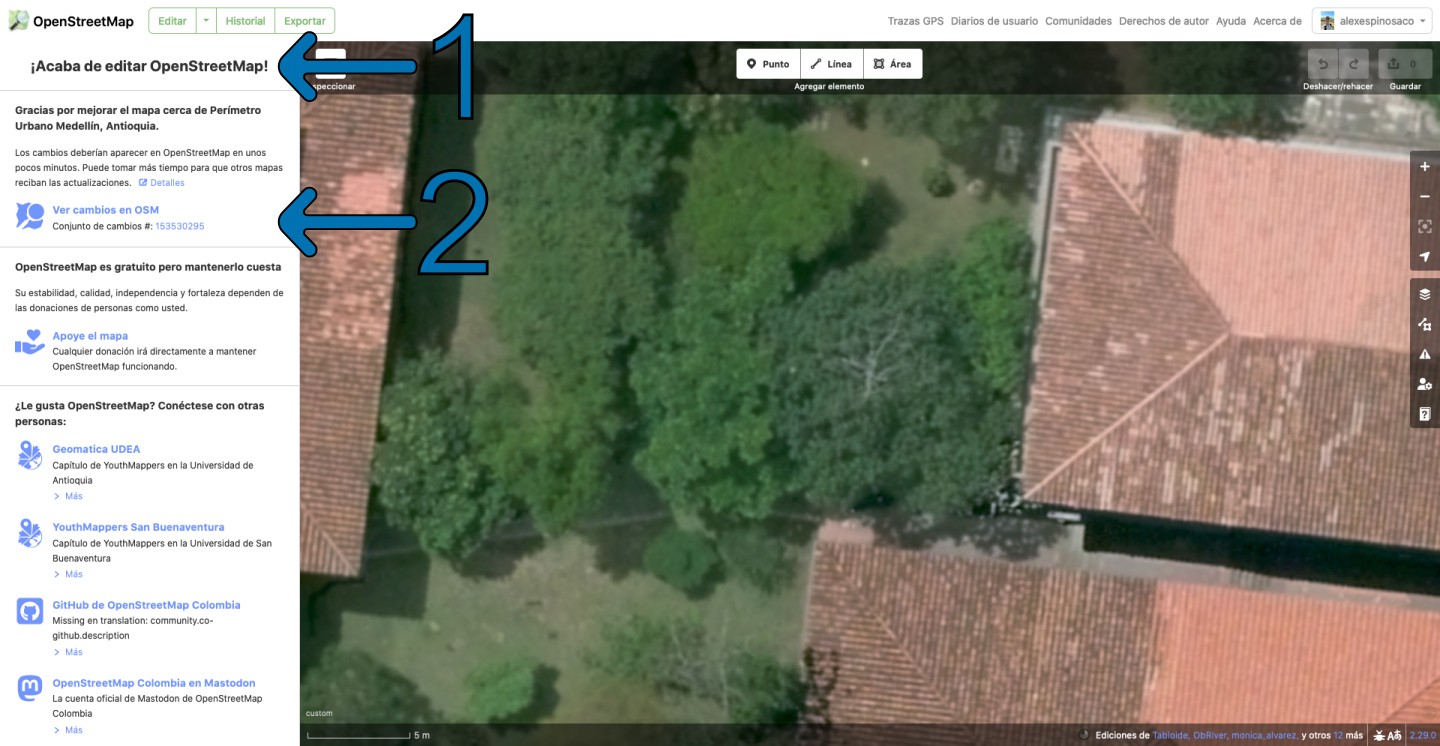
Después de hacer clic en la opción Subir del menú Subir a OpenStreetMap, si toda sale correctamente, nuestros cambios se habrán subido a OpenStreetMap y ya serán visibles por todos (dependiendo de la cantidad de cambios, esto puede tomar un poco de tiempo), como se puede ver en la Figura 22.
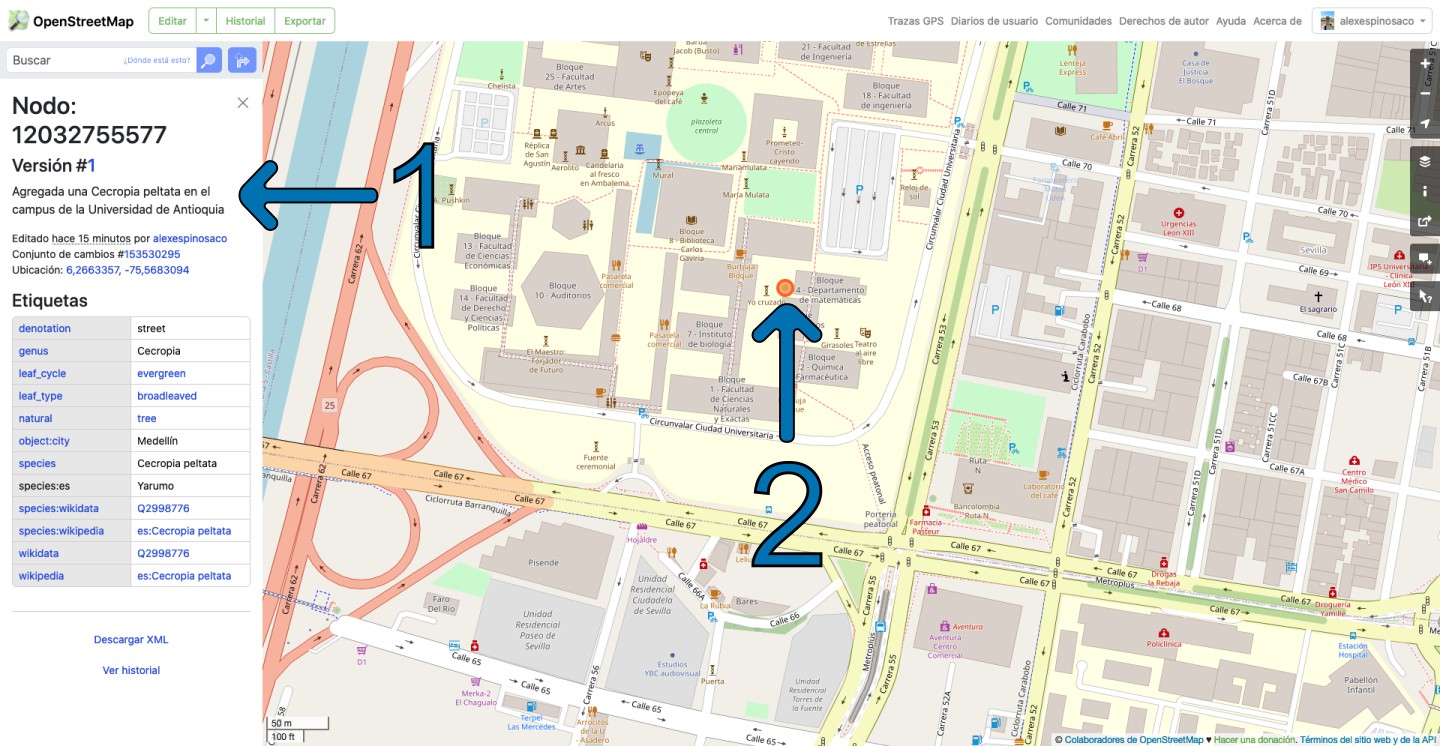
Si en el menú anterior decides hacer clic en la opción Ver cambios en OSM, saldrás del editor iD y se te mostrará en pantalla una descripción de los cambios realizados y su ubicación, como se ve en la ig-23_ver-cambios.
¡Felicitaciones! Acabas de realizar un aporte a OpenStreeMap.
Cómo citar
@online{espinosa-correa2024,
author = {Espinosa-Correa, Álex},
title = {Mapeando yarumos con iD},
date = {2024-07-07},
url = {https://alexespinosaco.github.io/cecropia-medellin/tutoriales/id-arbol/},
langid = {es}
}