TL;DR
Explicación de cómo hacer un CV multiformato (HTML y PDF) utilizando Quarto y RStudio, además de la plantilla quarto-cv y la extensión multibib de Pandoc.
Proposito
Actualizar nuestro CV puede ser una actividad tediosa y que demanda cierta cantidad de tiempo. Quizá la mayoría de nosotros lo hacemos en un procesador de texto (Word o Docs). Yo la tenía en Pages, donde me sentía más cómodo y donde la había realizado por primera vez hace ya muchísimos años. Hace poco, en la última actualización, pensé: «debería hacerla en Quarto», dicho y hecho… o bueno, más o menos. Desde ese momento, hasta tener una versión con la que me siento a gusto y que tiene versión en HTML y PDF, ha pasado tiempo y varios aprendizajes de por medio para poderla hacer, desde por fin enfrentarme a aprender \(\LaTeX\) hasta comenzar a entender cómo funcionan las extensiones y plantillas de Quarto.
Opciones disponibles
Quarto es un sistema de publicación fantástico y las posibilidades son enormes. A pesar de contar con múltiples formatos no tiene uno dedicado específicamente para realizar CVs, pero por fortuna cuenta con la posibilidad de crear extensiones y plantillas, lo cual ha sido aprovechado por la muy buena comunidad que hay detrás, permitiendo el surgimiento de múltiples opciones para esto, cada una con sus ventajas y sus desventajas. Entre las posibles opciones podemos encontrar:
- Las cuatro extensiones creadas por David Schoch, las cuáles me parecen muy elegantes y sencillas de usar, aunque requiere agregar la información utilizando el paquete de R
{tibble}y sólo genera la versión en PDF. - La extensión
quarto-cvde Michael Schramm, la cuál me parece sencilla y no requiere utilizar paquete alguno. Sólo genera la versión en PDF. - La plantilla de Alex Bass, similar en aparaciencia a lo que yo tenía en Pages, pero está hecha casi íntegramente en \(\LaTeX\).
- La plantilla de Cynthia Huang, la cuál es multiformato, sencilla de usar, pero su versión en PDF no me gusta y tener que usar tanto CSS y
weasyprintaún no me convence. - La plantilla de Drew Dimmery es sencilla de usar, aunque puede ser generada en HTML y PDF, hasta el mismo autor afirma que el PDF es feo y espera mejorarlo.
- El paquete
{vitae}sus plantillas me parecen bonitas y permite generar tanto la versión en HTML y PDF, aunque no tiene integración con Quarto.
Con este panorama y teniendo en cuenta lo que yo quería obtener, probé cada una de las opciones, de cada una aprendí cosas diferentes y las trate de integrar en mi propio CV. De entrada descarte la de Bass por el gran uso de \(\LaTeX\). Descarte {vitae} por no estar integrado en Quarto. Igualmente, descarte las de Schoch por no ser capaz de modificarlas para obtener la versión en HTML. Al final, termine usando como base quarto-cv de Schramm, más algunos apartados que aprendí de las plantillas de Huang y Dimmery.
Paso a paso
En este paso a paso exploramos como crear un CV utilizando Quarto.
Requisitos
Crear un proyecto
Antes de comenzar cualquier trabajo que implique Quarto o RStudio, es muy recomendable crear un proyecto de RStudio o de Quarto2. Yo creé mi proyecto con el muy original nombre de cv.
Después de crear el proyecto y abrirlo, utilizaremos la Terminal integrada en RStudio3 para instalar la plantilla quarto-cv y la extensión multibib.
Instalar quarto-cv
quarto-cv lo instalamos utilizando el siguiente comando:
Terminal
quarto install extension mps9506/quarto-cvCuando lo introduzcamos, seguimos las instrucciones (Yes, Yes, No). Sí lo hemos hecho bien, en la Terminal nos debe de aparecer lo siguiente:
Terminal
Quarto extensions may execute code when documents are rendered. If you do not
trust the authors of the extension, we recommend that you do not install or
use the extension.
? Do you trust the authors of this extension (Y/n) › Yes
[✓] Downloading
[✓] Unzipping
Found 1 extension.
The following changes will be made:
quarto-cv [Install] 2.0.0 (format)
? Would you like to continue (Y/n) › Yes
[✓] Copying
[✓] Extension installation complete
? View documentation using default browser? (Y/n) › NoInstalar multibib
Aunque quarto-cv ya trae instalado multibib, no fuí capaz de modificar quarto-cv para que también me generar la versión en HTML de las referencias. Por lo tanto, para instalar multibib, introducimos en la Terminal el siguiente comando:
Terminal
quarto install extension pandoc-ext/multibibTras seguir las instrucciones (Yes, Yes, No) que nos aparecen en la Terminal, esta se debe de ver así:
Terminal
Quarto extensions may execute code when documents are rendered. If you do not
trust the authors of the extension, we recommend that you do not install or
use the extension.
? Do you trust the authors of this extension (Y/n) › Yes
[✓] Downloading
[✓] Unzipping
Found 1 extension.
The following changes will be made:
pandoc-ext/multibib [Install] 1.0.0 (filter)
? Would you like to continue (Y/n) › Yes
[✓] Copying
[✓] Extension installation complete
? View documentation using default browser? (Y/n) › NoCrear un archivo .qmd
En RStudio hay varias maneras de crear un archivo .qmd4. Yo creé un archivo que se llama cv.qmd, en esté agregaremos la información para generar nuestro CV en versión HTML o PDF. En este documento irán las opciones de la cabecera YAML así como nuestra información en formato Markdown. Primero agregaremos la información del YAML.
Configurar el YAML
cv.qmd
---
1title: CV
2date: last-modified
3date-format: iso
4author: Álex Espinosa-Correa
5address: "Medellín, Colombia"
# phone: your contact number
email: alex.espinosa@udea.edu.co
github: alexespinosaco
orcid: 0000-0002-7353-1182
# twitter: alexespinosaco
# web: alexespinosaco.github.io/
6fontsize: 12pt
#fontfamily: ebgaramond-maths
#mainfont: Ubuntu
7fontawesome: yes
# Use the multibib extension
8filters:
- multibib
# Turn off YAML validation
validate-yaml: false
# Define list of separate bibliography files
9nocite: '@*'
10bibliography:
main: references.bib
appendix: appendix.bib
11csl: apa-cv.csl
# Disable citeproc
citeproc: false
format:
12 html:
toc: true
quarto-cv-pdf: default
13css: cv.css
---- 1
- Título en el HTML y parte del pie de página del PDF.
- 2
- Fecha de publicación en el HTML y parte del pie de página del PDF.
- 3
-
Sólo afecta al HTML. Para el PDF hay que modificar los
*.tex - 4
- Autor en el HTML. Parte de la cabecera y del pie de página del PDF.
- 5
-
Datos personales, aparecen sólo en el PDF. Las opciones son las disponibles en
quarto-cv, hay algunas más, se pueden cambiar al modificar los*.tex - 6
- Referentes a la fuente y sus propiedades, se pueden modificar.
- 7
-
Cuando
fontawesome: yes, en el PDF aparecen iconos de Font Awesome junto a los datos personales. - 8
-
Es necesario para que
multibibfuncione correctamente en Quarto y poder crear múltiples bibliografías5. - 9
- Es necesario indicarle a Quarto que incluya toda la bibliografía que no estamos citando que encuentre en los archivos .bib (u otros formatos).
- 10
-
Podemos incluir múltiples bibliografías gracias a
multibib. Sólo necesitamos asignar un nombre e indicar el archivo donde está la bibliografía6. Estos nombres (claves) deben coincidir con los Divs que incluiremos en el Markdown. - 11
-
Podemos agregar el estilo de citación (CSL) que queramos. Por defecto, Quarto utiliza Chicago. Mientras que
quarto-cvutiliza una versión modificada de APA, aunque a mí no me ha funcionado, y la he tenido que descargar. Adicionalmente, se pueden descargar más de 10000 estilos de citación. - 12
-
Los formatos de salida serán HTLM con la tabla de contenido (
toc: true) yquarto-cv-pdfnos genera el PDF. - 13
- Está opción nos servirá para estilizar el HTML resultante. Lo miraremos en la sección sobre CSS.
Teniendo el YAML configurado, en el mismo archivo procederemos a escribir nuestra información personal.
Escribir en Markdown
Después del YAML, agregaremos la información que consideremos pertinente, el estilo en que lo hagamos es a elección. Acá muestro una versión esquemática donde comento lo más importante. La versión completa de mi CV puede verse acá, mientras que el código puede descargarse de mi GitHub.
cv.qmd
1Una pequeña descripción.
2# Educación
3**Título - Universidad - Lugar** \hfill [inicio-fin]{.cvfloat}\
Título trabajo de grado
**Título - Universidad - Lugar** \hfill [inicio-fin]{.cvfloat}\
Título trabajo de grado
# Experiencia
**Título - Empresa ** \hfill [inicio-fin]{.cvfloat}\
Funciones
**Título - Empresa ** \hfill [inicio-fin]{.cvfloat}\
Funciones
# Artículos
4::: {#refs-main}
:::
# Libros
::: {#refs-appendix}
:::- 1
- Una descripción personal, sólo texto.
- 2
- Se puede usar cabeceras de diferente nivel. Esto van a modificar la apariencia tanto en el HTML como en el PDF. Los cambios son más evidentes en el PDF. Las cabeceras de primer nivel (#) aparecen con mayúscula inicial, mientras que las de segundo nivel (##) son en mayúscula sostenida.
- 3
-
Para que las fechas (o lo que se quiera poner) aparezcan hacia el margen derecho se ha de agregar
\hfille[inicio-fin]{.cvfloat}. El primero afecta al PDF, mientras que el segundo afecta al HTML.\hfilles un comando de \(\LaTeX\) que inserta un espacio en blanco que llena el espacio disponible entre dos elementos en una misma linea7. De[inicio-fin]{.cvfloat}hablamos más adelante. - 4
-
Acá es donde se generara las diferentes bibliografías. Lo más importante para tener diferentes bibliografías es crear Divs para cada bibliografía. En Quarto, los divs se crean utilizando tres dos puntos seguidos (
:::), como elementos de apertura y cierre del Div. Los Divs para la bibliografía deben de ir acompañados de{#refs-*}, donde el*es el nombre (clave) que asignamos en la opciónbibliographyde nuestro (YAML Anotación 10.).
Ya tendríamos listo nuestro archivo .qmd, sólo nos faltaría tener dos archivos más para poder generar nuestro CV en HTML y PDF. El primero de estos archivos es un .css que nos permitirá estilizar un poco la presentación del HTML. El segundo son los archivos *.bib.
Crear el *.css*
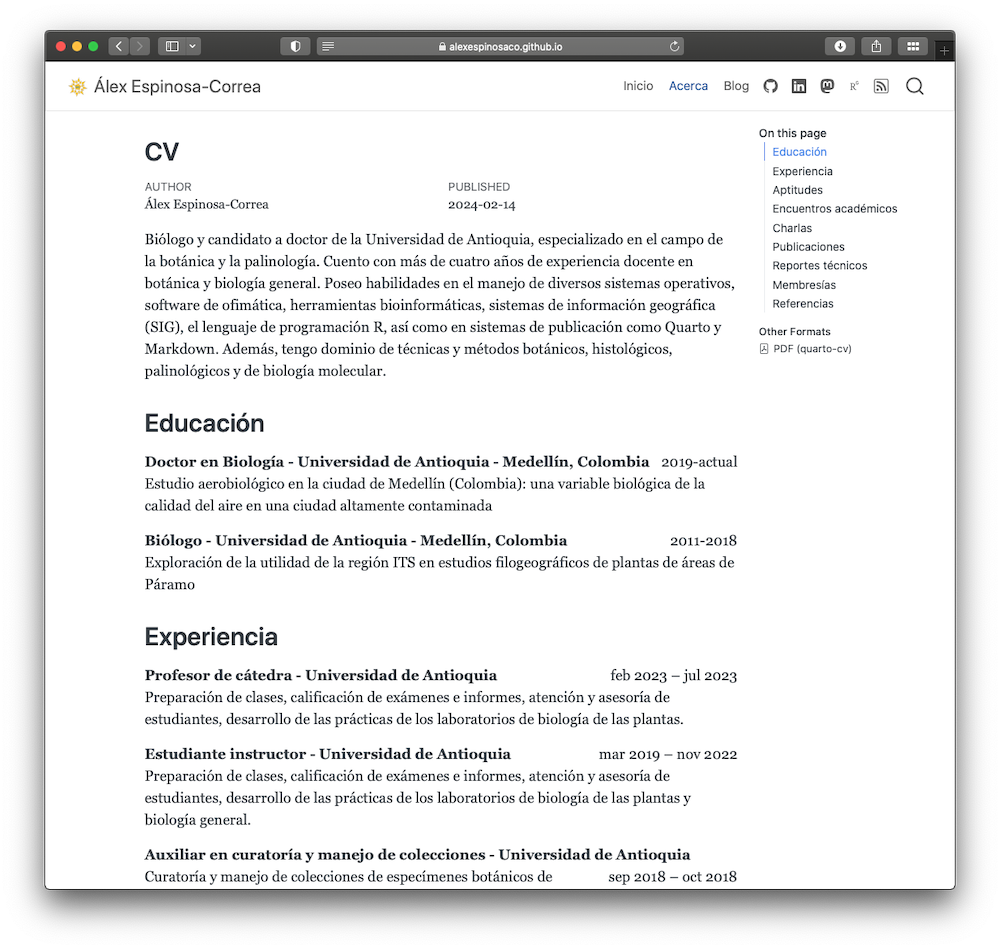
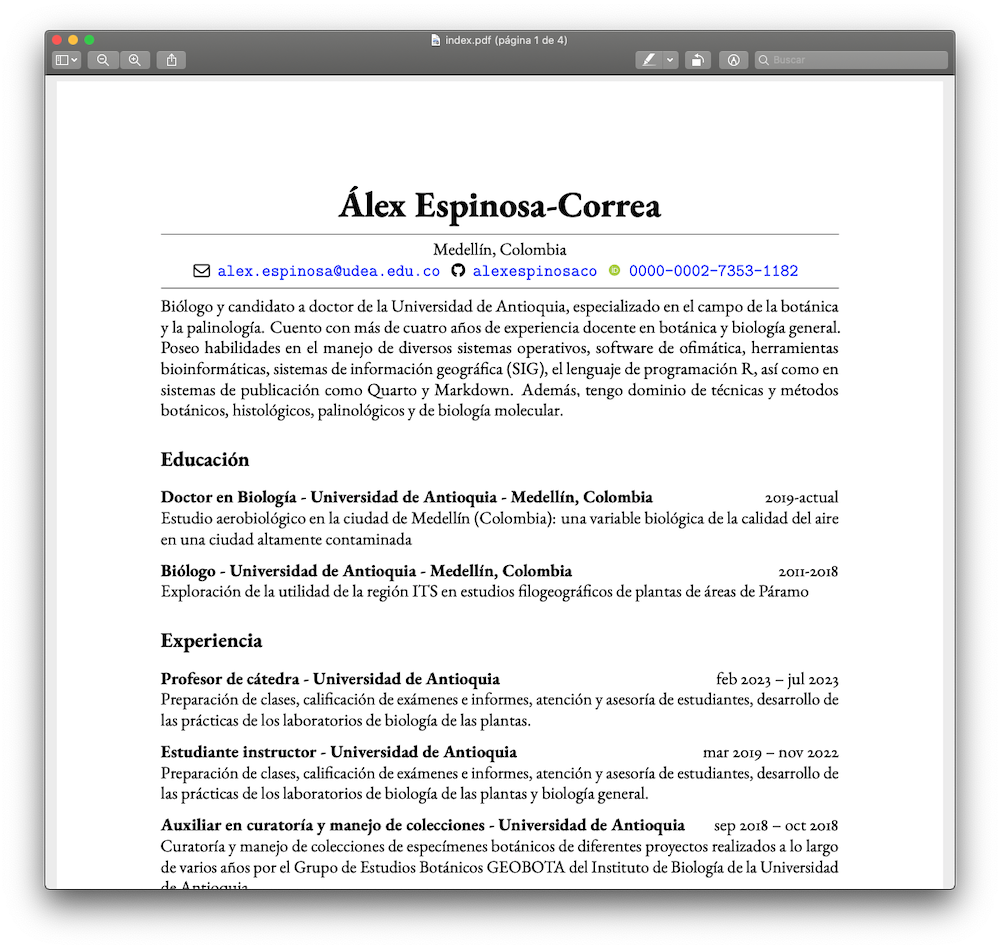
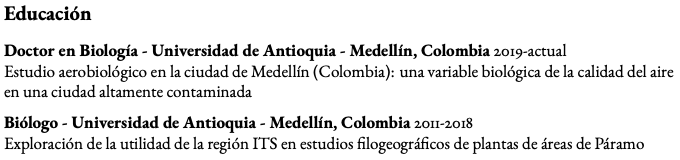
Una de las cosas que quería cuando comencé a buscar cómo hacer mi CV en Quarto, es que la versión en HTML se viera tal que así:
Pero al renderizarlo siempre obtenida este resultado:
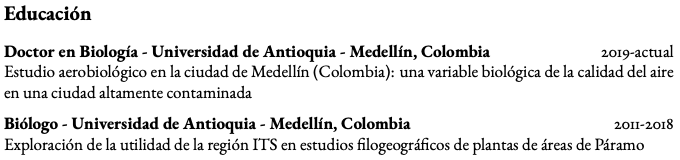
Buscando entre las posibles opciones. La de Huang y Dimmery son las que muestran el resultado como yo quería. Ambas utilizan clases de CSS para lograrlo. Dimmery utiliza Divs más [.d-flex](https://getbootstrap.com/docs/4.0/utilities/flex/) y .justify-content-between, el inconveniente que encontré es que la escritura de nuestro CV se vuelve un poco más enredada y el PDF resultante no es similar al HTML. Por otra parte, Huang utiliza Spans y [float](https://www.w3schools.com/css/css_float.asp), esta opción es más sencilla de implementar mientras redactamos nuestro CV y permite, junto a \hfill, que el HTML y PDF sean similares.
Para implementar esta última opción, primero tendremos que crear un archivo *.css y guardarlo en el mismo directorio donde tengamos nuestros *.qmd*. El mío lo llame cv.css, se puede descargar desde acá, este nombre debe ser igual al ingresado en la opción css de nuestro YAML. Este archivo contendrá lo siguiente:
cv.css
.cvfloat {
float: right
}Con esto configurado, en nuestro texto Markdwon ya podremos utilizar[inicio-fin]{.cvfloat} para indicar que lo que se encuentra entre los corchetes [] se alinee a la derecha en el HTML. Sí tenemos más conocimientos en CSS, en este mismo archivo se pueden agregar más comandos para personalizar nuestro HTML, tal y como hace Huang.
Crear los *.bib
Casi tenemos todo lo necesario para poder generar nuestro CV en HTML y PDF. Ahora sólo faltan los archivos donde está nuestra bibliografía, en este caso, usaremos archivos *.bib*. Organizar bibliográfias siempre puede ser un proceso tedioso y que requiere tiempo. Por eso, creo que una de las herramientas más importantes que cualquier persona relacionada con la academia puede manejas es un gestor de referencias bibliográficas, entre todas las alternativas existentes, Zotero es la más útil y potente que he usado, además de ser Software Libre.
Para poder generar los *.bib* necesarios para generar nuestro CV, utilizaremos Zotero en nuestro equipo. También se podrían usar las opciones online de Zotero Web Library o ZoteroBib.
Usar Zotero
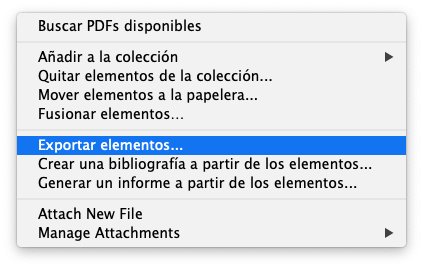
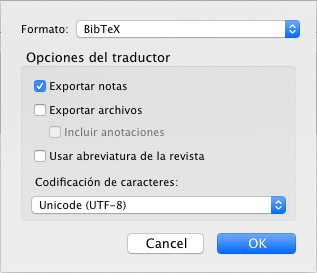
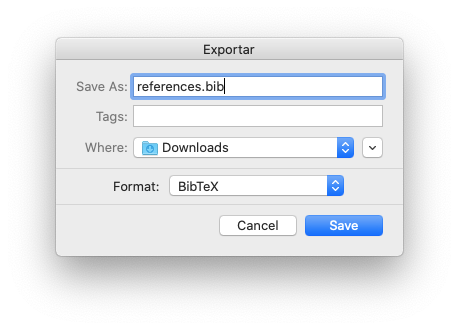
Después de descargar, instalar, configurar y agregar la biliografía a Zotero. Seleccionar las referencias que queramos incluir en un archivo clic derecho Exportar elementos… seleccionar BibTex en Formato y clic en OK asignar un nombre y clic en SAVE.
*.bib en Zotero.
Ya tenemos todo lo necesario para poder generar nuestro CV tanto en HTML como en PDF, ahora sólo tenemos que renderizar.
Renderizar
En Quarto, cuando se genera una página HTLM (sola o en un website), está automáticamente puede incluir los otros formatos especificados en el YAML8. Sí nuestro CV es parte de un proyecto de Quarto, sólo tendremos que renderizar el documento en cuestión o todo el proyecto para incluir los otros formatos automáticamente. Sí por el contrario, nuestro CV no hace parte de un proyecto de Quarto, tendremos que recurrir a la Terminal y utilizar el siguiente comando:
Terminal
quarto render cv.qmdIr un poco más allá
Tras seguir los pasos anteriores, obtenemos un CV en formato HTML y PDF similar al mío. Pero sí lo deseamos, podemos ir un poco más allá. Por ejemplo, podemos hacer que cierta información sólo esté en el PDF y no en el HTML, o viceversa. También podemos modificar el qué y cómo se ve la versión PDF o HTML.
Información condicional
Quizá queremos agregar un contenido que sólo es visible en la versión PDF de nuestro CV, pero no esté visible en la versión HTML, por fortuna, Quarto tiene la capacidad de que cierta información sólo se muestre en un formato pero no en otro. Esto es conocido como contenido condicional y es relativamente fácil de implementar en nuestro CV. Para esto tenemos .content-visible y .content-hidden, la primera hace que el contenido sólo aparezca en el formato indicado, mientras que la segunda hace que el contenido no aparezca sólo en el formato indicado. Para hacer esto en nuestro CV, en el archivo *.qmd donde estamos redactando nuestros CV, tendríamos que agregar lo siguiente:
cv.qmd
Este contenido se mostraría en cualquier formato.
::: {.content-visible when-format="pdf"}
Este contenido sólo se mostraría en el PDF.
:::
::: {.content-hidden when-format="html"}
Este contenido no se mostraría en el HTML.
:::
Este contenido se mostraría en cualquier formato.El comportamiento de .content-visible y .content-hidden se puede modificar si en lugar de usar when-format usamos unless-format.
Modificar los *.tex
Una de las cosas que no me gusto de la versión en PDF que genera quarto-cv es que la fecha que aparece en el pie de página se genera este horrible formato:
A pesar de que en el YAML estamos usando date-format: iso, esto sólo está afectando a la versión HTML. Esto es así porque quarto-cv está indicando como se genera el PDF. Por fortuna, las extensiones/plantillas de Quarto se pueden modificar. En este caso, tendremos que modificar los archivos *.tex que quarto-cv está usando para generar el PDF. Estos archivos los encontrado en _extensions/mps9506/quarto-cv/. En esta carpeta encontramos quarto-cv.tex, el cual tiene casi todo el código que está generando el PDF (hay otros en la carpeta partials).
Para modificar el formato de las fechas del pie de página, abrimos quarto-cv.tex, vamos a la líneas 154-156 y nos encontramos con el código que está generando las fecha del pie de página en ese horrible formato:
quarto-cv.tex
154 \usepackage{datetime}
155 \newdateformat{apstylekinda}{%
156 \shortmonthname[\THEMONTH]. \THEDAY, \THEYEAR}Sólo tenemos que cambiar la línea 156 para que el nuevo formato de fecha sea YYYY-MM-DD:
quarto-cv.tex
154 \usepackage{datetime}
155 \newdateformat{apstylekinda}{%
156 \THEYEAR-\twodigit{\THEMONTH}-\twodigit{\THEDAY}}Tras guardar los cambios y volver a renderizar, ahora tenemos un pie de página con un formato de fecha mucho más decente:
Así como este pequeño cambio, se pueden realizar cambios más elaborados sólo con cambiar algunas líneas más en los *.tex mencionados. En este caso, el límite son los conocimientos que se tengan de \(\LaTeX\).
Posibles errores y soluciones
Cuando intentaba renderizar ambos documentos a la vez o sólo el pdf para agregarlos a esta página me aparecía el siguiente error:
Background Jobs
ERROR:
compilation failed- error
Argument of \str_uppercase:n has an extra }.
<inserted text>
\par
l.77 \setmainlanguage[]{}Tras buscar y probar un poco, dí con que el error lo estaba generando el lenguaje que hayamos configurado en el YAML, ya sea en el *.qmd en que estemos trabajando o en el archivo de configuración _quarto.yml de nuestro proyecto. Intente configura lang: en en el archivo cv.qmd o en _quarto.yml, y no funcionó. Intente utilizando un archivo _metadata.yml con lang: en en la misma ubicación de cv.qmd, y tampoco funciono. La única solución que encontré a esto fue eliminar completamente la opción lang: * que tenía en el archivo _quarto.yml. Esto es un pequeño problema porque quería conservar la información que Quarto genera automáticamente en español. Una posible solución es utilizar la opción de idioma alternativo de Quarto, aunque, las más prácticas es agregar lang: en en los *.qmd (excepto cv.qmd) o agregarlo directamente a _metadata.yml, como hice con el blog.
Futuro
Al momento de terminar este paso a paso, me siento a gusto con el CV generado, igual con el cómo lo puedo actualizar cuando sea necesario. Aunque pensando en las posibilidades futuras, me gustaría generarlo como hace Schramm utilizando los paquetes {datadrivencv} y {vitae}, pero integrado con Quarto.
Notas
Quarto se puede usar desde la Terminal u otros IDEs. El tutorial se puede seguir igualmente sin hacer uso de RStudio, se ha tener cuidado cuando se haga mención a éste y realizar la acción equivalente.↩︎
Ubicación de la Terminal en RStudio.
También se puede utilizar la Terminal por defecto del sistema operativo, estando el la carpeta donde está nuestro proyecto.↩︎No tengo tan claro sí
citeproc: falsesea necesario, he probado conciteproc: truey obtengo igual resultado. Creería que en este escenario no es necesario desactivarlo ya que la descripción demultibibdice: “this filter allows to create multiple bibliographies using citeproc”. Aunque pueden haber escenarios donde sea necesario desactivarlo.↩︎Algunos ejemplos:
bibliography: peer: peer.bib reports: reports.bib books: books.bib software: software.bibEl resultado sin
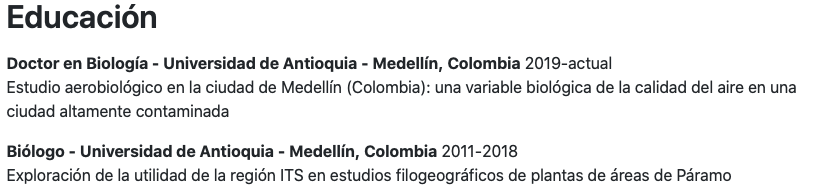
\hfill:

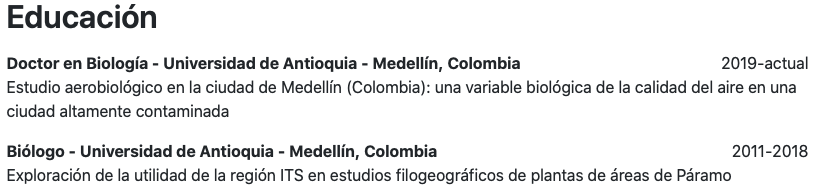
El resultado con\hfill:
 ↩︎
↩︎
Cómo citar
@online{espinosa-correa2024,
author = {Espinosa-Correa, Álex},
title = {Cómo hacer un curriculum vitae en Quarto},
date = {2024-02-18},
url = {https://alexespinosaco.github.io/aerovagante/2024-02-13-cv/},
langid = {es}
}